Color Palette
When working in a complex project that contains many full-color animations, it is often desirable to created coordinated color changes across many different Pattern and Effect devices. The Color Palette enables you to store and recall Swatches of up to five colors, which can be referenced by animation devices.
The Color Palette is managed in the COLOR PALETTE section of the left-pane GLOBAL tab.
Swatch Colors

The Color Palette contains a single Active Swatch, which contains by default a single color. Colors can be added using the button in the Color Bin. A Swatch may contain up to five colors.

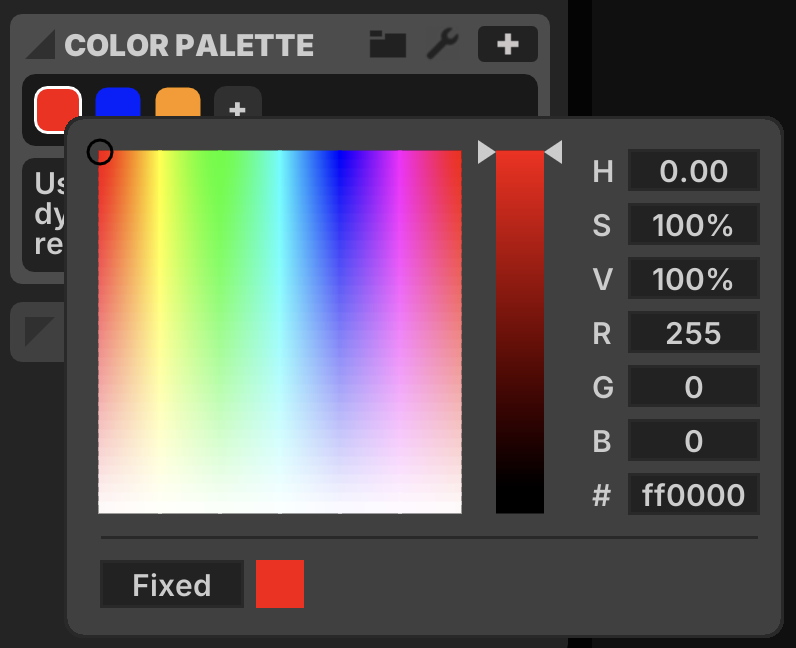
Modify a color by single-clicking to bring up the Color Chooser, which uses one of three modes.
Fixed
A static color, with fixed Hue, Saturation and Brightness values.
Osc
A dynamic color, oscillating between two HSB values using a specified Blend over a given Period. Click on one of the two color squares to select which color is being modified by the Color Chooser. The selected color is indicated by a white border.
Cycle
A dynamic color, cycling through the full 0-360 hue spectrum with fixed Saturation and Brightness over a given Period.
Managing Swatches
Save a Swatch using the button in the top-right corner of the COLOR PALETTE section.

Swatches may be renamed with ⌘R, reordered with drag-and-drop or ⌘↑ + ⌘↓, duplicated with ⌘D and deleted with DELETE.
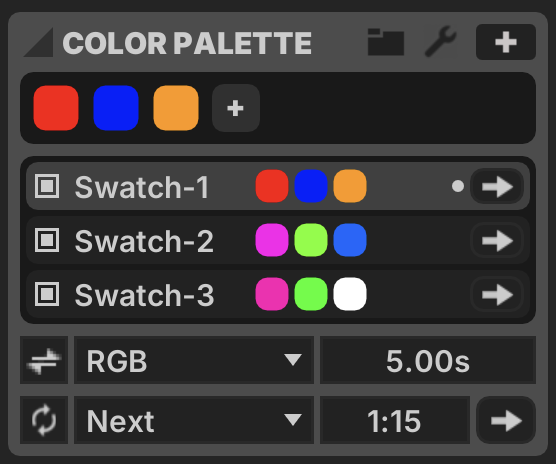
Each Swatch has a set of controls.
- Cycle:
 Whether the Swatch is elgible for auto-cycle
Whether the Swatch is elgible for auto-cycle - Label: Rename using ⌘R
- Colors: Edit each color by single-clicking, delete with DELETE
- Recall:
 button to load these colors in the Active Swatch
button to load these colors in the Active Swatch
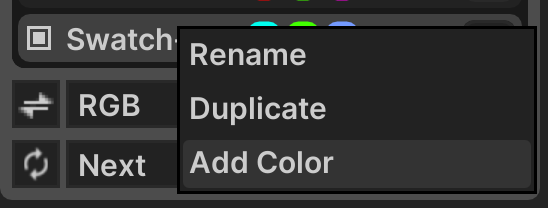
Use the right-click context-menu to find an Add Color option for Saved Swatches.

Note that when dynamic colors are used, only the Active Swatch is animated. Saved Swatches do not update dynamically unless made active.
At the bottom of the COLOR PALETTE section are controls for Transitions and Auto-Cycle.
Transitions
You can avoid abrupt color changes by using Transitions.
- Transitions:
 When active, transition between colors
When active, transition between colors - Transition Mode: Which blend to use for transitions
- Transition Time: How long the transition lasts
If the number of colors in the Active Swatch changes, the transition begins by filling in any missing colors with the same value as the neighboring color to the left.
A progress indicator for an active Transition is displayed in the Transition Time box.
Auto-Cycle
Much like Playlist Mode for Patterns, the Color Palette offers an Auto-Cycle mode that rotates the Active Swatch through different Saved Swatches based upon a timer.
- Auto-Cycle:
 Whether auto-cycle is enabled
Whether auto-cycle is enabled - Auto-Cycle Mode: How to select the next Saved Swatch
- Next: Always proceed to the next eligible Swatch (one with the Cycle checkbox active)
- Random: Choose an eligible Swatch at random each time (not repeating the current one)
- Cycle Time: Interval between cycles
- Trigger Cycle:
 button manually triggers a cycle rotation
button manually triggers a cycle rotation
A cursor is shown next to the Recall ![]() button to indicate the current Auto-Cycle position.
button to indicate the current Auto-Cycle position.
A progress indicator for the current cycle is displayed in the Cycle Time box.
Note that when Transitions are enabled, explicitly recalling a Saved Swatch for a second time completes the transition immediately.
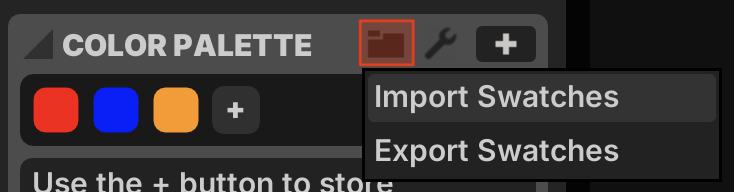
Import + Export

Collections of Saved Swatches can be imported and exported across projects using the Folder ![]() button.
button.
Importing a swatch file does not remove or replace any existing Saved Swatches. By default, colors are stored using the .lxc file extension in the ~/Chromatik/Colors/ folder.
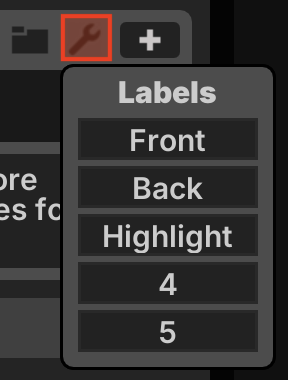
Swatch Labels

By default the swatch positions are referred to by numerals 1-5. You may provide your own semantic labels by clicking the Preferences ![]() button. These semantic labels may be referenced by the UI of devices which make use of the color palette.
button. These semantic labels may be referenced by the UI of devices which make use of the color palette.

Color Blend Modes
Dynamic color blending is computed with a choice of algorithms.
RGB
Blend the two colors via linear interpolation of the Red, Green and Blue components. Creates smooth gradients which may contain changes in saturation and brightness, e.g. a gradient from Red to Blue will never contain any Green light.
HSV
Blend the two colors via linear interpolation of the Hue, Saturation and Brightness components. Hue values always use linear interpolation within the 0-360 range. If the source color has hue 0 and the destination color has hue 240, the gradient moves through the full 0-240 range rather than taking the shorter path from 360-240, since 0 is equivalent to360.
Saturation and Brightness are always interpolated linearly. If Saturation in the source or destination color is 0, its Hue is assumed to match the other color.
HSV-Min
Like HSV, but this algorithm determines the shortest path around the hue circle and uses that. Blends may wrap around the 0=360 boundary.
Note that this algorithm can result in sudden visual snapping if the source and deetination colors are changing. If you are blending from hue 0-179 and then cross over to blending 0-181, the generated gradient will suddenly flip from using the range 0-180 to using a shorter path in the range 360-180. This may not be visually desirable, take care using this mode.
HSV-CW
Like HSV, but expressly takes the clockwise (positive) path around the Hue circle, regardless of distance.
HSV-CCW
Like HSV, but expressly takes the counter-clockwise (negative) path around the Hue circle, regardless of distance.
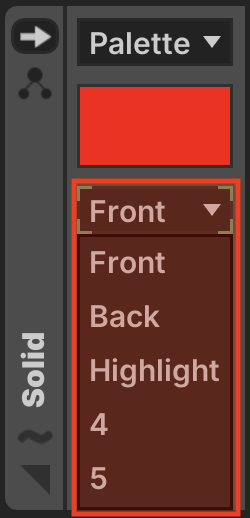
Using Palette Colors
Many color-based Pattern and Effect devices offer the option to select colors either manually or from the Color Palette.
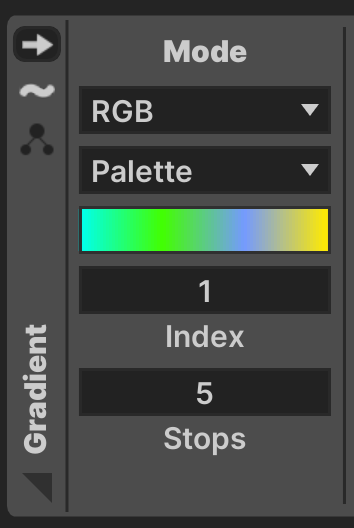
Here is an example of the Gradient pattern generating an RGB gradient based upon the Active Swatch.

Note that it is possible to customize the starting Index and number of Stops to draw from the Active Swatch. Using the Color Palette does not rigidly dictate the color output of devices, it simply makes color information available to the device, which can generate appropriate output.